Покращте пошукову видимість вашого веб-сайту за допомогою метатегів HTML. Дізнайтеся, як оптимізувати мета-теги, щоб зробити пошукові фрагменти привабливішими та залучити трафік на ваш сайт.
Мета-теги HTML вже давно називають одним із найважливіших аспектів SEO. І ви знаєте, що? Це все ще правда.
Ви можете (і повинні) писати хороший вміст, залучати зворотні посилання та робити все можливе в дизайні макета сторінки. Але все вищесказане навряд чи буде корисним без тегів HTML.
Так само як мета-теги марні, якщо сама сторінка жахлива…
Представник Google’Джон Мюллер сказав, що Google використовує метатеги HTML для формування фрагментів SERP, а не для рейтингу. Але в цій заяві він визнає, що хороший пошуковий фрагмент змушує людей відвідувати вашу сторінку. Отже, мета-теги — це, безумовно, те, про що ви повинні дбати, щоб отримати трафік.
Теги HTML повідомляють Google про вміст сторінки у найзрозуміліший спосіб, тому це вирішальний компонент для успіху SEO.
Крім того, Google може знизити ваші позиції, якщо ви неправильно використовуєте мета-теги HTML – навмисно чи ні. Це ще одна ознака того, що метатеги важливі.
Отже, давайте зануримося. Ось 10 найкращих метатегів HTML, які ви можете використовувати на своєму сайті. Уважно прочитайте та запозичте найкращі практики.
1. Теги заголовка
Тег title — це ваш головний і найважливіший прив’язок.
<заголовок> елемент зазвичай з’являється як заголовок, який можна натиснути, на сторінках результатів пошуку (SERP), а також відображається в соціальних мережах і браузерах.
Наприклад, якщо ви переглянете HTML цієї статті, ви’побачите назву:
<title>10 найважливіших метатегів, які вам потрібно знати для SEO</title>
Теги заголовків розміщуються в <head> вашої веб-сторінки та мають надати чітке та вичерпне уявлення про те, про що йдеться на сторінці.
Але чи мають вони великий вплив на рейтинги, як це було впродовж багатьох років?
Протягом останніх кількох років фактори поведінки користувачів часто обговорювалися як логічний доказ релевантності та, отже, як сигнал ранжирування – навіть представники Google визнають його вплив тут і там.
Заголовок сторінки все ще є першим, що бачить пошукач у результатах пошуку, і це допомагає йому вирішити, чи ймовірно сторінка відповідатиме запитам пошуку.
Добре написане може збільшити кількість кліків і трафік, що принаймні певним чином впливає на рейтинг.
Простий експеримент також може показати, що Google більше не потребує ваш тег title для включення ключового слова з точною відповідністю для визначення теми, яку охоплює сторінка.
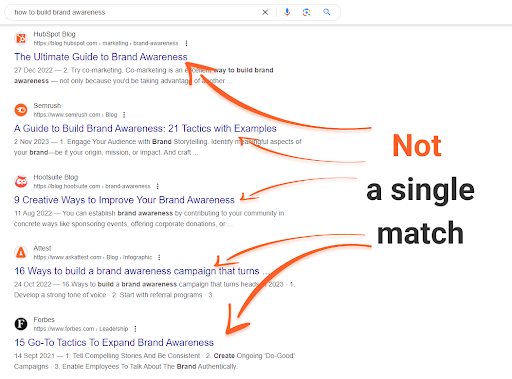
Наприклад, пару років тому пошук у Google за запитом [як підвищити впізнаваність бренду] відкривав 2 із 5 найкращих результатів із назвами, які точно відповідали вашому запиту.
Однак сьогодні ми бачимо іншу картину:

Знімок екрана з пошуку [як підвищити впізнаваність бренду], Google, квітень 2024 р. Ні один точний збіг.
І все ж, жодного нерелевантного результату також; кожна окрема сторінка, наведена тут, пояснює, як підвищити обізнаність, і заголовки це відображають.
Пошукові системи дивляться на картину в цілому, і вони, як правило, оцінюють вміст сторінки в цілому, але обкладинка книги все одно має значення – особливо коли йдеться про взаємодію з пошукачами.
Найкращі методи
- Дайте кожній сторінці унікальну назву, яка коротко й точно описує вміст сторінки.
- Зберігайте заголовки довжиною до 50-60 символів (щоб вони не були скорочені в результатах пошуку). Пам’ятайте, що довгі заголовки скорочуються приблизно до 600-700 пікселів у SERP.
- Поставте важливі ключові слова на перше місце, але в природній манері, ніби ви спершу пишете заголовки для відвідувачів.
- Використовуйте назву свого бренду в назві. Навіть якщо його не буде показано в результатах пошуку, це все одно матиме значення для пошукової системи.
Порада: використовуйте назву, щоб привернути увагу
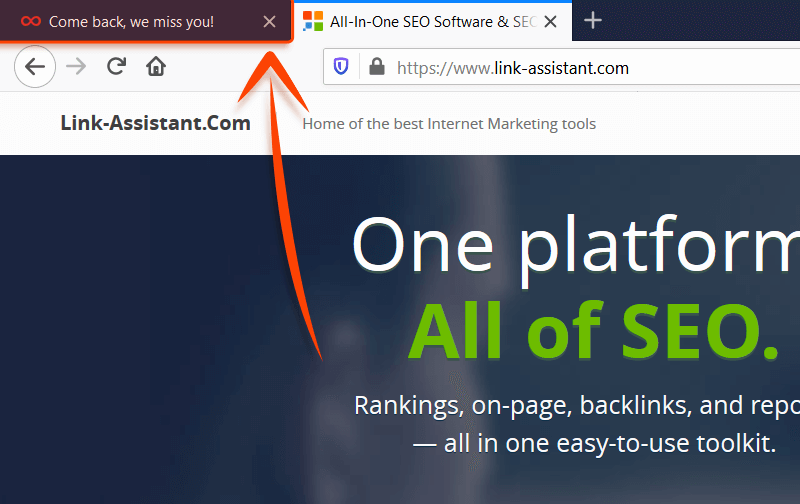
Тег title є цінним не лише тому, що він є основним об’єктом пошукової видачі, а й тому, що він функціонує як заголовок вкладки у вашому веб-переглядачі.
Це можна використовувати для привернення уваги користувача. Наприклад:

Знімок екрана від автора, квітень 2024 р.
Це саме той підхід, який використовують Facebook і LinkedIn, щоб показати вам, що у вас є сповіщення, і його можна використовувати для досить хорошого ефекту.
2. Теги метаопису
Мета-опис також міститься в <head> веб-сторінки та зазвичай (хоча не завжди) відображається у фрагменті SERP разом із заголовком і URL-адресою сторінки.
Наприклад, це метаопис для цієї статті:
<meta name=”description” content=”HTML теги вирішальні для SEO більше, ніж будь-коли раніше. У цій публікації я ділюся топ-10 мета& HTML. ;nbsp;теги вам потрібно знати.”/>
Хоча метаопис не є прямим фактором ранжирування, він потребує ваших зусиль з оптимізації, щоб залучити користувачів’ (і Google’s) увагу.
- Метаопис — це те, що люди бачать у пошуковому фрагменті разом із заголовком, тому це один із аспектів, який змушує їх вирішити, чи варто натискати вашу сторінку.
- Опис впливає на кількість кліків, які ви отримуєте, а також може покращити CTR і знизити показники відмов, якщо сторінки’ вміст виконує обіцянки. Ось чому опис має бути настільки ж реалістичним, наскільки привабливим і чітко відображати зміст.
- Якщо ваш опис містить ключові слова, які шукач використав у своєму пошуковому запиті, вони відображатимуться в пошуковій видачі жирним шрифтом. Це значною мірою допоможе вам виділитися та повідомити шукачу, що саме він’знайде на вашій сторінці.
- Якщо Google вважає, що ваш опис не відповідає вмісту вашої сторінки, він може створити власний у відповідний спосіб. Тому переконайтеся, що ваш мета-опис містить основне ключове слово та є актуальним для теми.
Немає способу розмістити кожне ключове слово, яке ви хочете оцінити, у метаописі, і в цьому немає справжньої потреби – натомість напишіть пару зв’язних речень, що описують суть вашої сторінки, додавши кілька ключових слів.
Хороший спосіб зрозуміти, що написати у вашому метаописі, що найкраще підходить для вашої конкретної теми прямо зараз, це провести дослідження конкуренції.
<стор.>Подивіться, як ваша конкурентна компанія найвищого рейтингу заповнює власні описи, щоб відчути найкращі випадки використання в кожному конкретному випадку.
Найкращі практики
- Надайте кожній сторінці унікальний метаопис, який чітко відображає цінність сторінки.
- Фрагменти Google’зазвичай не перевищують 150-160 символів (включаючи пробіли).
- Включіть ваші найважливіші ключові слова, щоб вони могли бути виділені в фактичній пошуковій видачі, але будьте обережні, щоб уникнути надмірної кількості ключових слів. Не’не створюйте свій опис лише комбінацією ключових слів, на які ви’цільтесь.
- За бажанням використовуйте привабливий заклик до дії, унікальну пропозицію, яку ви пропонуєте, або додаткові підказки щодо того, чого очікувати – ‘Дізнайтеся,’ ‘Купити’ конструкції тощо
- Не використовуйте лапки, оскільки Google скоротить ваш фрагмент.
Мета-підказка
Метаопис’не має бути просто реченням, яке повторює перший абзац тексту вашої сторінки’
Проявіть творчість — додайте заклик до дії (CTA), щоб спонукати до дії, якщо це доцільно, використовуйте варіанти ключових слів (тобто не те ключове слово, яке ви використали в назві), і пам’ятайте про мету пошуку.
Наприклад, якщо у вас є інформаційна сторінка про морські гребінці, було б гарною ідеєю зробити свій метаопис визначенням морських гребінців. Якщо на вашій сторінці розповідається, як приготувати морські гребінці, то придумайте смачний, хрусткий опис для свого рецепту.
Якщо ви продаєте рибу та продаєте свіжі гребінці, опишіть, наскільки вони свіжі, і заохочуйте людей купувати їх якнайшвидше за допомогою CTA.
3. Теги заголовків (H1-H6)
Використання тегів заголовків у наші дні є джерелом дебатів.
Хоча теги H2-H6 не вважаються такими важливими для пошукових систем, правильне використання тегів H1 наголошується в багатьох галузевих дослідженнях.
Хоча теги H2-H6 спочатку використовувалися для цілей UX, запровадження індексації пасажів у 2021 році зробило їх досить цінними. Наприклад, Google може проіндексувати та ранжувати частину вашої сторінки, якщо запит збігається, скажімо, із заголовком H3 та абзацом, з яким він пов’язаний.
Натомість ми повинні думати про те, що заголовки є вирішальними для організації тексту та вмісту, і ми повинні сприймати їх серйозно.
Використання тегів заголовків, безсумнівно, додає до архітектури вмісту.
- Для пошукових систем’легше читати та розуміти добре організований вміст, ніж переглядати структурні проблеми.< /li>
- Для користувачів, заголовки подібні до якорів у стіні тексту, переміщуючи їх сторінкою та полегшуючи їх сприйняття.
Ці фактори підвищують важливість ретельної оптимізації, де дрібні деталі створюють загальну картину, зручну для SEO та користувача, і можуть призвести до підвищення рейтингу.
Найкращі практики
- Зберігайте заголовки відповідними фрагменту тексту, який вони описують. Те, що вони не є фактором ранжування, не означає, що пошукові системи не беруть їх до уваги.
- Завжди нехай ваші заголовки відображають почуття тексту, над яким вони розміщені. Уникайте заголовків на зразок “Розділ 1… Розділ 2… Розділ 3…”.
- Не зловживайте тегами та ключовими словами в них. Зберігайте його читабельним для користувачів.
Чи має ваш тег заголовка & H1 Матч?
Згідно з рекомендаціями Google, вам пропонується узгодити заголовок вашої сторінки та H1, дещо змінюючи порядок і змінюючи його тут і там.
Отже, якщо вам важко придумати ідеальний H1, просто знову використовуйте свою назву.
<сильний>4. Альтернативні атрибути зображення
Атрибут alt зображення — це тег, який ви додаєте до зображення, щоб надати письмовий опис. На практиці це може виглядати так:

<img src=”https://mtpak.coffee/wp-content/uploads/2021/02/image2.jpg” alt=”Смаження кавових зерен”>
Атрибути Alt важливі для оптимізації на сторінці з двох причин:
- Альтернативний текст відображається відвідувачам, якщо не вдається завантажити певне зображення (або якщо зображення вимкнено).
- Атрибути Alt надають контекст, оскільки пошукові системи’не можуть “бачити” зображення.
Для сайтів електронної комерції зображення часто мають вирішальний вплив на те, як відвідувач взаємодіє зі сторінкою.
Згідно з Мюллером, продуманий альтернативний опис зображення також важливий, якщо ви хочете отримати рейтинг у Google Images.
Проте пам’ятайте про важливість релевантності: справа не лише в тому, що альтернативний текст, заголовки та підписи мають бути релевантними зображенню, але й саме зображення також має бути розміщене у відповідному контексті.
Найкращі методи
- Зробіть усе можливе, щоб оптимізувати найпомітніші зображення (зображення продуктів, інфографіку або навчальні зображення), які, ймовірно, будуть шукати під час пошуку Google Images.
- Додайте альтернативний текст на сторінки, де немає забагато вмісту, крім зображень.
- Зберігайте альтернативний текст достатньо чітким і описовим, розумно використовуйте свої ключові слова та переконайтеся, що вони природно вписуються в весь вміст сторінки’
<сильний>5. Атрибути Nofollow
Звичайно, вони використовуються для посилань на перевірені джерела, направлення людей на інші корисні ресурси або згадування відповідного сайту з іншої причини.
Ці посилання мають велике значення для пошукової оптимізації: вони можуть зробити ваш вміст схожим на створений вручну вичерпний твір, підкріплений надійними джерелами, або як дамп посилань із не дуже цінним вмістом.
Google добре відомий своєю сильною антипатією до маніпулятивних тактик посилань, дотримання яких може призвести до покарання, і він’не стає менш розумним у їх виявленні.
Крім того, в епоху семантичного пошуку Google може розглядати джерела, на які ви посилаєтеся, як контекст, щоб краще зрозуміти вміст вашої сторінки.
З обох цих причин варто звернути увагу на те, куди ви посилаєтеся та як.
За умовчанням усі гіперпосилання переходять, і коли ви розміщуєте посилання на своєму сайті, ви фактично “проголосуєте за довіру” на пов’язану сторінку.
Коли ви додаєте атрибут nofollow до посилання, це вказує пошуковим системам’ боти не переходити за посиланням (і не передавати жодних посилань).
У HTML атрибут nofollow посилання виглядає так:
<a rel=“nofollow” href=“https://www.apple.com”>Apple</a>
На додаток до традиційного nofollow, Google представив ще два параметри для визначення nofollow посилання, rel=“sponsored” для платних посилань і rel=“UGC” для вмісту, створеного користувачами, як-от коментарі на форумі:
<a rel=“спонсорований” href=“https://www.apple.com”>купити Apple</a> <a rel=“UGC” href=“https://www.apple.com”>що говорять користувачі про Apple</a>
Підтримуючи оптимізований SEO, ви збережете здоровий баланс між посиланнями, за якими переходите, і посиланнями, за якими не переходите, на своїх сторінках, але зазвичай встановлюєте такі типи посилань як nofollow:
- Посилання на будь-які ресурси, які будь-яким чином можуть розглядатися як “ненадійний вміст.”
- Будь-які платні чи спонсоровані посилання (ви б не хотіли, щоб Google спіймав вас на продажу “голосів”).
- Посилання з коментарів або іншого вмісту, створеного користувачами, який може бути спамом поза вашим контролем.
- Внутрішній “Увійти” і “Зареєструватися” наступні посилання, що є просто марною тратою бюджету сканування.
<сильний>6. Мета-тег роботів
Мета-тег robots на рівні сторінки з content=“noindex” атрибут наказує пошуковим системам не індексувати жодну сторінку.
Атрибут nofollow вказує не переходити за жодними посиланнями на цій сторінці.
Хоча ці теги не корелюють безпосередньо з рейтингом, у деяких випадках вони можуть мати певний вплив на те, як ваш сайт виглядає в очах пошукових систем загалом.
Наприклад, Google дуже не любить тонкий вміст.
Хоча це може бути зроблено ненавмисно, на вашому сайті можуть бути сторінки, які не є цінними для користувачів, але є необхідними з певних причин.
Крім того, може бути “чернетка” або сторінки-заповнювачі, які потрібно опублікувати до повної оптимізації.
В ідеалі ви б не хотіли, щоб ці сторінки враховувалися під час оцінювання загальної якості вашого сайту.
В інших випадках, ви можете захотіти, щоб певні сторінки не потрапляли в пошукову видачу, оскільки вони містять спеціальну пропозицію, яка має бути доступною лише за прямим посиланням (наприклад, з інформаційного бюлетеня).
Нарешті, якщо у вас є опція пошуку по всьому сайту, Google рекомендує закрити користувацькі сторінки результатів, які можна сканувати нескінченно довго та витрачати ресурси бота на відсутність унікального вмісту.
У наведених вище випадках теги noindex і nofollow дуже корисні, оскільки вони дають вам певний контроль над виглядом вашого сайту в пошукових системах.
Найкращі методи
- Закрийте непотрібні/незавершені сторінки з невеликим вмістом, які мають невелику цінність і не мають наміру з’явитися в результатах пошуку.
- Закрийте сторінки, які невиправдано витрачають бюджет сканування.
- Переконайтеся, що ви помилково не заборонили індексувати важливі сторінки.
<сильний>7. rel=”канонічний” Тег посилання
Значення rel=”канонічний” тег посилання — це спосіб повідомити пошуковим системам, яку версію сторінки ви вважаєте основною та хочете, щоб її проіндексували пошукові системи та знайшли люди.
Це’зазвичай використовується у випадках, коли та сама сторінка доступна за кількома різними URL-адресами або кілька різних сторінок мають дуже схожий вміст, що стосується тієї самої теми.
Внутрішній дубльований вміст не обробляється так суворо, як скопійований вміст, оскільки за ним зазвичай немає маніпулятивного наміру.
Однак це може стати джерелом плутанини для пошукових систем: якщо ви не вкажете, за якою URL-адресою ви віддаєте перевагу рейтингу, пошукові системи можуть вибрати її замість вас.
Вибрана URL-адреса сканується частіше, тоді як інші залишаються позаду.
Ви бачите, що хоча ризику штрафу практично немає, такий стан справ далеко не оптимальний.
Ще одна перевага полягає в тому, що канонізація сторінки полегшує відстеження статистики продуктивності, пов’язаної з вмістом.
Згідно з Google, використання rel=canonical для повторюваного вмісту допомагає Google об’єднати всі ваші зусилля та передавати сигнали посилань від усіх версій сторінки&rsquo до бажаної.
Тут використання канонічного тегу може допомогти вам спрямувати пошукову оптимізацію в одному напрямку.
Найкращі практики SEO
- Сторінки зі схожим вмістом на ту саму тему.
- Дублікати сторінок доступні за кількома URL-адресами.
- Версії тієї самої сторінки з ідентифікаторами сесії або іншими параметрами URL, які не впливають на вміст.
- Обережно використовуйте канонічні теги для майже повторюваних сторінок: якщо дві сторінки, з’єднані канонічним тегом, надто відрізняються за вмістом, пошукова система просто проігнорує тег.
<сильний>8. Розмітка схеми
Це чудова функція для реалізації, тому що вона справді безпрограшна.
Наявність розмітки структурованої схеми:
- Це чудовий стимул для вашого UX.
- Має величезну цінність для SEO.
- Покращує розуміння вмісту.
- Допомагає отримати доступ до функцій SERP.
- Збільшує шанси виграти розширені фрагменти.
SEO виросла далеко за межі ключових слів і зворотних посилань. Наявність релевантних і правильно реалізованих структурованих даних на ваших сторінках у багатьох випадках є обов’язковою умовою, якщо ви хочете залучити трафік і отримати високий рейтинг.
Наприклад, якщо ваш сайт належить до ніші електронної комерції, у вас не буде іншого вибору, окрім як додати розмітку схеми продукту на сторінки продукту. Інакше ваш фрагмент просто загубиться.
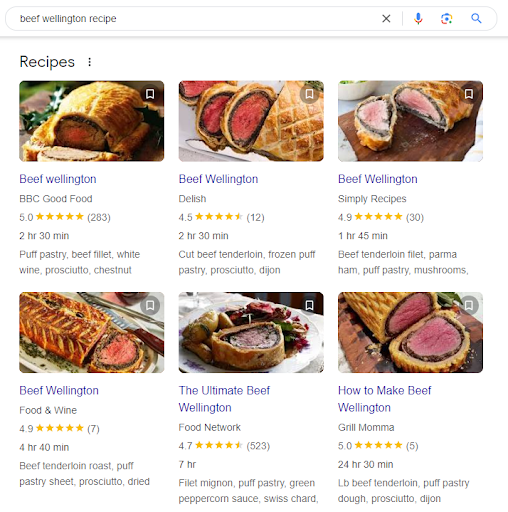
Те саме стосується сайтів про кулінарію — шукайте будь-який рецепт, і ви не побачите нічого, крім функції SERP рецептів.

Знімок екрана пошуку [рецепт яловичини Веллінгтон], Google, квітень 2024 р. Звичайно, ви’хотіли б, щоб ваш сайт був там.
Примітка: Більшість сучасних популярних систем керування вмістом, особливо пов’язаних з електронною комерцією, таких як Shopify, мають відповідні структуровані дані вбудовані за замовчуванням.
A “семантична мережа” є “змістовною мережею” де фокус зміщується з ключових слів і лише зворотних посилань на концепції, що стоять за ними, і зв’язки між цими концепціями.
Розмітка структурованих даних – це саме те, що допомагає пошуковим системам не тільки читати вміст, але й розуміти, до чого відносяться певні слова.
Покази результатів пошуку настільки розвинулися, що вам, можливо, навіть не знадобиться клацати результати, щоб отримати відповідь на свій запит.
Але якщо хтось збирається клацнути, розширений фрагмент – із гарним зображенням, 5-зірковим рейтингом, вказаним ціновим діапазоном, станом запасів, годинами роботи чи будь-яким іншим корисним – дуже ймовірно, що приверне увагу та приверне більше кліків, ніж простий текстовий результат.
Призначення тегів схеми певним елементам сторінки робить ваш фрагмент SERP багатим інформацією, яка є корисною та привабливою для користувачів.
І повернемося до початку: такі фактори поведінки користувачів, як CTR і показник відмов, впливають на те, як пошукові системи оцінюють ваш сайт.
Найкращі практики SEO
- Вивчіть доступні схеми на schema.org.
- Створіть карту ваших найважливіших сторінок і визначте концепції, які стосуються кожної.
- Ретельно реалізуйте розмітку (за потреби використовуючи Помічник розмітки структурованих даних).
- Ретельно перевірте розмітку, щоб переконатися, що вона не вводить в оману та не додається неправильно.
<сильний>9. Метатеги соціальних медіа
Facebook спочатку представив Open Graph, щоб дозволити вам керувати тим, як виглядатиме сторінка, коли її опубліковано в соціальних мережах.
Картки Twitter пропонують подібні покращення, але є ексклюзивними для X (Twitter).
Ось основні теги Open Graph:
- og:title – Тут ви вказуєте заголовок, який має відображатися, коли ваша сторінка посилається.
- og:url – URL-адреса вашої сторінки.
- og:опис– Опис вашої сторінки. Пам’ятайте, що Facebook відображатиме лише близько 300 символів опису.
- og:image – Тут ви можете вказати URL-адресу зображення, яке ви бажаєте показувати під час посилання на вашу сторінку.
Використовуйте спеціальні мета-теги соціальних мереж, щоб покращити вигляд ваших посилань для ваших читачів.
Це не є серйозним налаштуванням і не впливає на ваш рейтинг у пошукових системах.
Однак, налаштувавши вигляд посилань на ваші сторінки, ви можете значно підвищити показники CTR і UX.
Найкращі практики SEO
- Додайте основні та релевантні метадані за допомогою протоколу Open Graph і перевірте URL-адреси, щоб побачити, як вони відображатимуться.
- Налаштуйте картки X (ex-Twitter) і перевірте їх після завершення.
<сильний>10. Семантичні теги HTML5
Ось’як виглядають теги HTML5 у вихідному коді сторінки:
<стаття>
<h1>10 найважливіших метатегів, які вам потрібно знати для SEO</h1>
<p>Теги заголовка розміщуються в <head> вашої веб-сторінки та покликані надати чітке та вичерпне уявлення про те, про що йдеться на цій сторінці.</p>
</article>
Приклади тегів HTML5
Є багато тегів HTML5, які сьогодні широко використовуються спеціалістами з оптимізації пошукових систем. Якщо ви уважніше придивитеся до цих тегів, то’побачите, що їхні назви повторюють найпоширеніші елементи знайдені на будь-якій сторінці, такі як відео, меню тощо.
Ось вони (більшість із них):
- <стаття>— Визначає великий і значущий фрагмент вмісту (статтю, повідомлення на форумі тощо), який є окремою одиницею.
- <аудіо> — Показує вбудований звук або аудіопотік.
- <подробиці> — Описує віджет, з якого користувач може отримати додаткову інформацію або елементи керування на вимогу.
- <dialog> — Визначає діалогове вікно або підвікно, з якими користувач може взаємодіяти у разі необхідності.
- <embed> — Вбудовує частину мультимедійного вмісту, як-от відео, звуки чи будь-які зовнішні програми.
- <нижній колонтитул> — Визначає вміст нижнього колонтитула сторінки, документа або розділу.
- <заголовок> — Визначає вміст розділу заголовка сторінки, документа або розділу.
- <сильний><main> — Визначає найважливішу та значущу частину вмісту сторінки або <статті> (<main> можна розмістити всередині розділу <article>).
- <nav> — Визначає розділ сторінки з навігаційними посиланнями.
- <зображення> — Визначає контейнер для кількох джерел зображень.
- <source> — Показує альтернативні джерела для вбудованих медіа-елементів, таких як <audio> або <відео>.
- <підсумок> — Разом із <подробицями>, цей елемент надає зведення, видиме для користувача.
- <svg> — Вбудовує файл SVG у документ HTML.
- <сильний><час>— Кодує дати та час (дні народження, події, зустрічі тощо) у машиночитаному форматі.
- <відео> — Вставляє відеоконтент у HTML-документ, не вимагаючи додаткових плагінів для відтворення відео.
Найкращі практики SEO
Правда полягає в тому, що теги HTML5 замінюють нескінченні <div>, які всі ми знаємо та продовжуємо використовувати сьогодні.
Тим не менше, атрибути HTML5 можуть допомогти вашому вмісту швидше індексуватися та краще позиціонуватися, оскільки Google чітко бачить і розуміє, що таке <стаття>, що таке <відео> , і де знайти набір навігаційних посилань <nav>.
Тому’тому єдиною найкращою практикою, пов’язаною з тегами HTML5, є використання їх на ваших сторінках і правильне застосування — певний тег до певної частини вмісту.
Не намагайтеся обманювати та позначати текстовий вміст <відео> тег — Google це не сподобається.
<сильний>Висновок
Мета-теги HTML є вічно популярною технікою SEO, оскільки HTML є основою кожної сторінки в Інтернеті. Це основи, якими ніколи не слід нехтувати під час SEO на сторінці.
Іноді ці “основи” є проблемою, яка заважає вам потрапити на перше місце, оскільки Google не може розпізнати ваш вміст.
Ну, ви зрозуміли. Крім того, сьогоднішній ажіотаж ШІ робить правильне використання тегів HTML ще важливішим — вони допомагають Google розуміти вміст, налагоджувати зв’язки та таким чином навчати ШІ.
SEO продовжує розвиватися, і HTML також продовжує розвиватися, і з’являються нові теги. Дивіться новини, будьте в курсі та використовуйте теги.